使用border 画三角形
本文共 291 字,大约阅读时间需要 1 分钟。
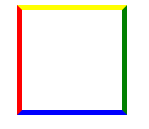
首先我们定义一个div
设置一下div的初始样式

width:0px; height:0px; border-width:50px;

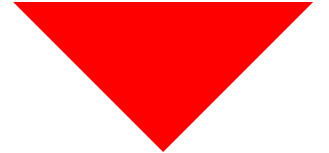
border-color:red transparent transparent transparent;

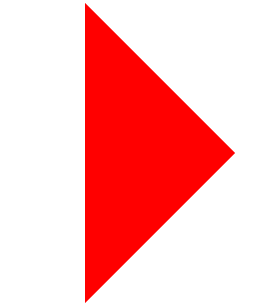
border-color:transparent transparent transparent red;

border-color:transparent transparent red transparent;

转载地址:http://lmnwi.baihongyu.com/
你可能感兴趣的文章
JS moveStart和moveEnd方法
查看>>
thrift的lua实现
查看>>
编写高性能的Lua代码
查看>>
Python正则表达式指南
查看>>
LUA--thrift--lib库的创建生成
查看>>
Shell开启扩展模式匹配shopt -s extglob
查看>>
浅谈 URI 及其转义
查看>>
nginx 优化
查看>>
openresty+lua在反向代理服务中的玩法
查看>>
ClickHouse集群搭建从0到1
查看>>
nginx实现请求的负载均衡 + keepalived实现nginx的高可用
查看>>
linux shell 中数组的定义和for循环遍历的方法
查看>>
求1!+2!+3!....+20!(java代码)
查看>>
VMware安装Ubuntu系统无法选择语言
查看>>
QT5.12安装
查看>>
Git/Github初步使用记录
查看>>
QT 开发问题合集
查看>>
Github使用问题合集
查看>>
QT多线程服务器
查看>>
Ubuntu 18.04.2 ulimit配置
查看>>